When working with custom fields, then with custom dialogs you can define which fields should be shown in which dialogs. To access the Custom Fields and Custom Dialogs management, go to 'Management' in administration and find the listed in 'Advanced'.
TABLE OF CONTENTS
- Custom Fields Management
- Custom Dialogs Management
- Dialog: Upload new design with default fields.
- Dialog: Upload new colorway with default fields.
- Dialog: Edit design with default fields.
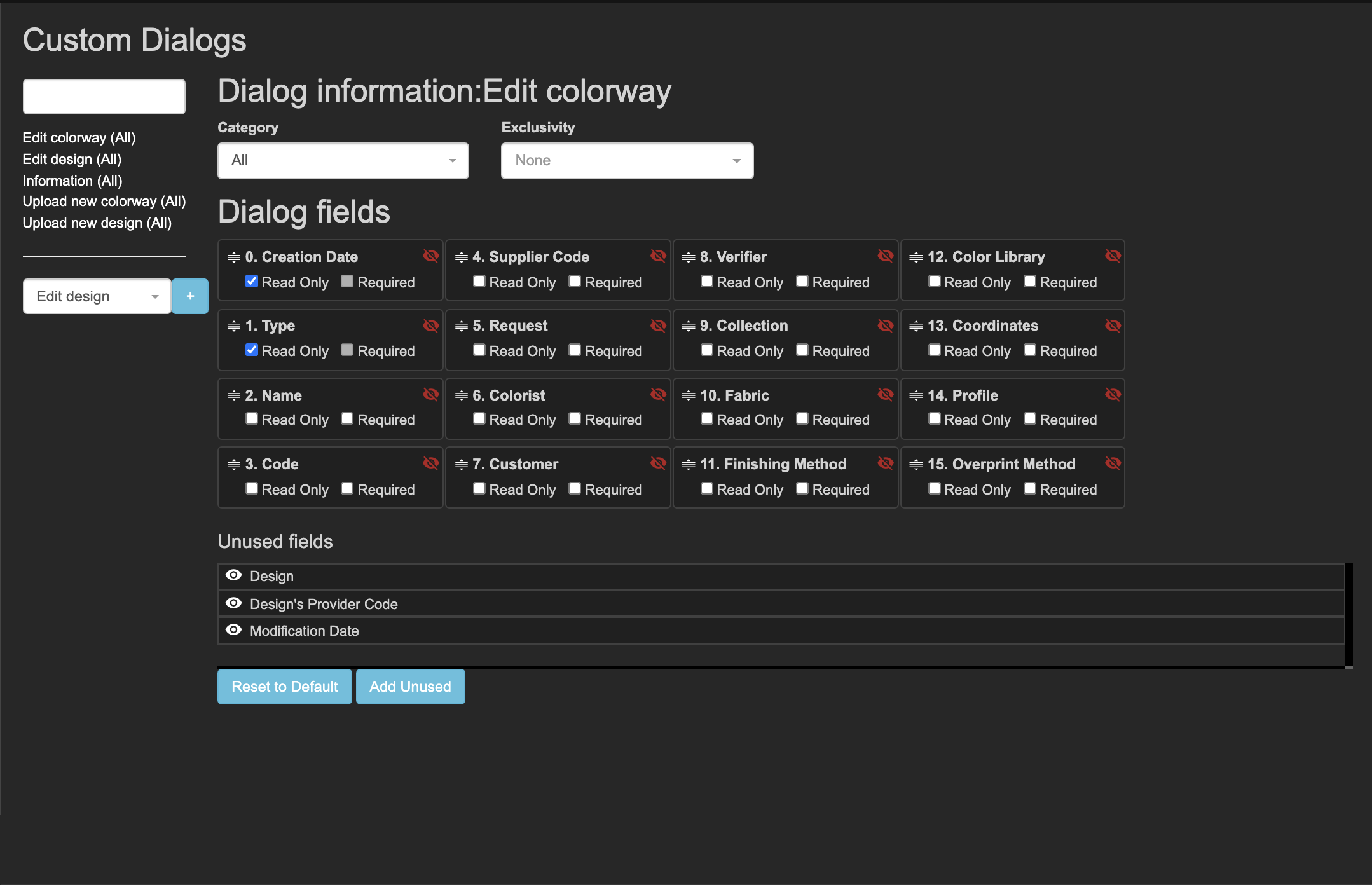
- Dialog: Edit colorway with default fields.
- Dialog: Advanced Search with default fields.
- Dialog: Information with default fields.
- Dialog: Engraves with default values.
- Dialog: Edit Request with default values.
Custom Fields Management
The option Custom Fields in neoCatalog Server is used to meet the needs of additional data fields to specify values for the selected design.
In the next window, you can search, select, edit, or add a new custom field with the '+' button.
- If you open or create a new field, at the center of the page you will see the table, with Name, Label, and Description fields, Entity Attribute (Design, Colorway, neoColor, Fabric Code), and Type selection. The name is used to create further variables in neoCatalog Layouts.
- The available types are Checkbox, Radibuttons, Checkboxmatrix, Popup, Text or User/Contact.
- You can define the default value and if the field is required or not.
- In the Preview section, you can view the final result that will be shown in the dialogs of neoCatalog.
- Press Save after creation or any modification, or else to remove custom fields press 'Delete'.

After the dialogs management, the fields will be present and selectable in the supported dialogs.
Custom Dialogs Management
The available dialogs are for editing, importing design and colorway, as search criteria in the advanced search, and for general design and request information. The dialogs can be customized with fields that are set by default or add unused data (others and custom fields).
In the next window, you can search, select, edit, or add a new custom dialog with the '+' button.

- If you open or create a new dialog, at the top of the page you will see the options to choose the user type (Category) and the Exclusivity (User/Groups).
- The default fields are added automatically in the dialog. Those with a Read-only flag will be shown as text only.
- The custom fields and other data are listed below under "Unused fields".
- Clicking on the icon-eye-off will remove the field from the dialog and will be listed below under "Unused fields".
- Clicking on the icon-eye-on will move it back to the dialog.
- You can define the position of the fields in the dialog by drag&drop the fields in the higher or lower position.
- Press Save after creation or any modification, or else to remove custom fields press 'Delete'.
Dialog: Upload new design with default fields.

Dialog: Upload new colorway with default fields.
Dialog: Edit design with default fields.
Dialog: Edit colorway with default fields.
Dialog: Advanced Search with default fields.

Dialog: Information with default fields.

Dialog: Engraves with default values.

Dialog: Edit Request with default values.

Later in the defined dialogs of every type (import, edit, search, information), you will see the selected default and custom fields with the rule and position.
- Edit design and advanced search dialog:

- Upload design and colorway dialog:

- Information dialog:

Related articles:
